Table Of Content

While positrons have the opposite charge of electrons and antiprotons have the opposite charge of protons, both antineutrons and neutrons have no net electrical charge. Frost calls this approach “atomic design” because it begins with the smallest element. Atomic design is an innovative five-stage interface creation approach. Each stage is focused on achieving more balanced and consistent interface design systems than what today’s software market has to offer. In the above example, you can see a standardized template made up of atoms, molecules, and organisms organized to form a template. When you have a list of atoms before you start building your site, you can quickly and simply mock up pages.
Atoms
No more than two electrons can be in one orbital; these two electrons have different spin. Atoms split if the forces inside are too weak to hold them together. Atoms can also join to make larger atoms at very high temperatures, such as inside a star. They are rarely made, destroyed, or changed into another kind of atom. Frontend development is the key design aspect in efficiently implementing a UI design system. It is crucial to enable the client’s view and assessment of all workflow stages, not only the end result.
Everything you need to know about atomic design
These are valid questions, considering we’ve been building user interfaces for a long time now without having an explicit five-stage methodology in place. But atomic design provides us with a few key insights that help us create more effective, deliberate UI design systems. Now, friends, it’s time to say goodbye to our chemistry analogy. The language of atoms, molecules, and organisms carries with it a helpful hierarchy for us to deliberately construct the components of our design systems. But ultimately we must step into language that is more appropriate for our final output and makes more sense to our clients, bosses, and colleagues.
The Secrets of Product Life Cycle Management
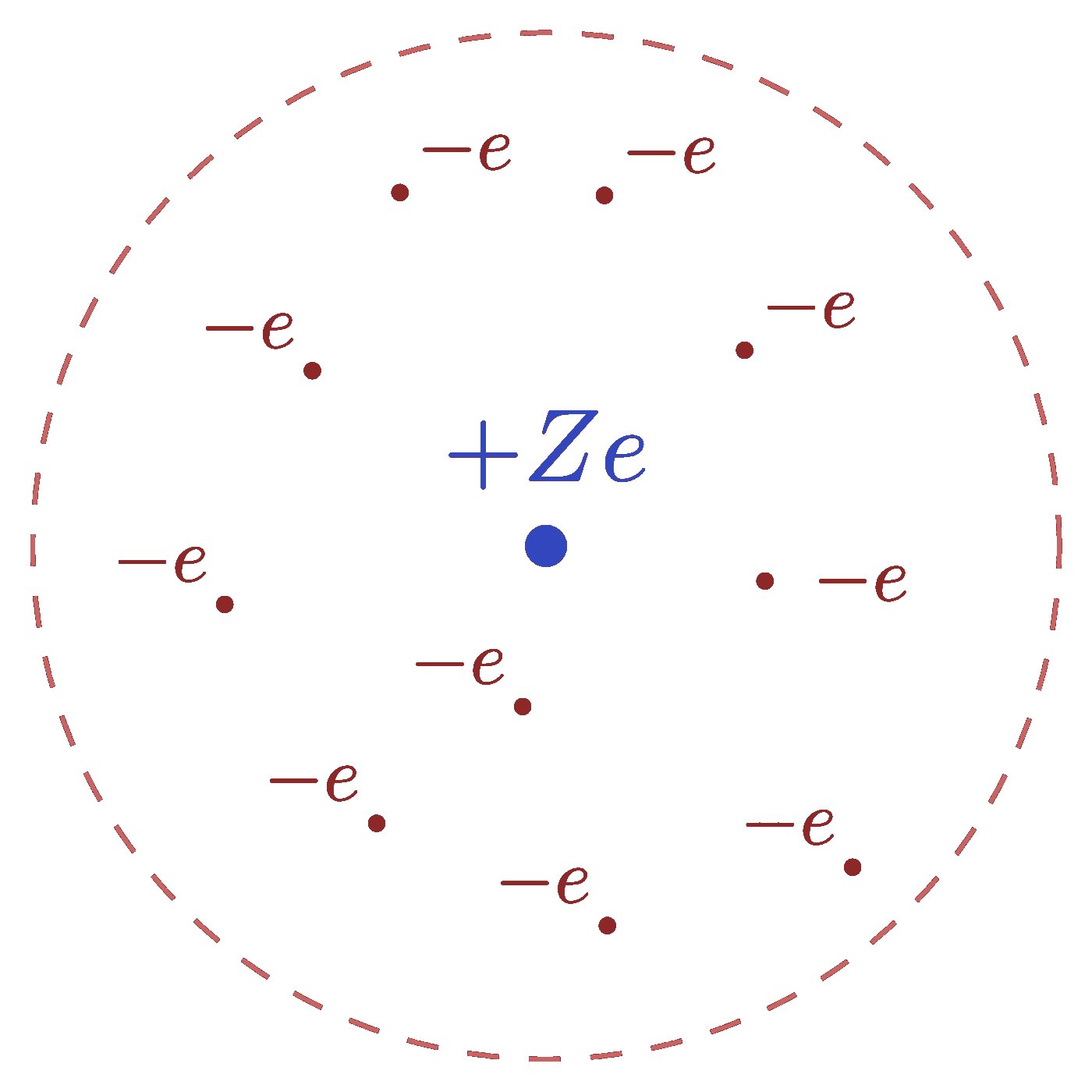
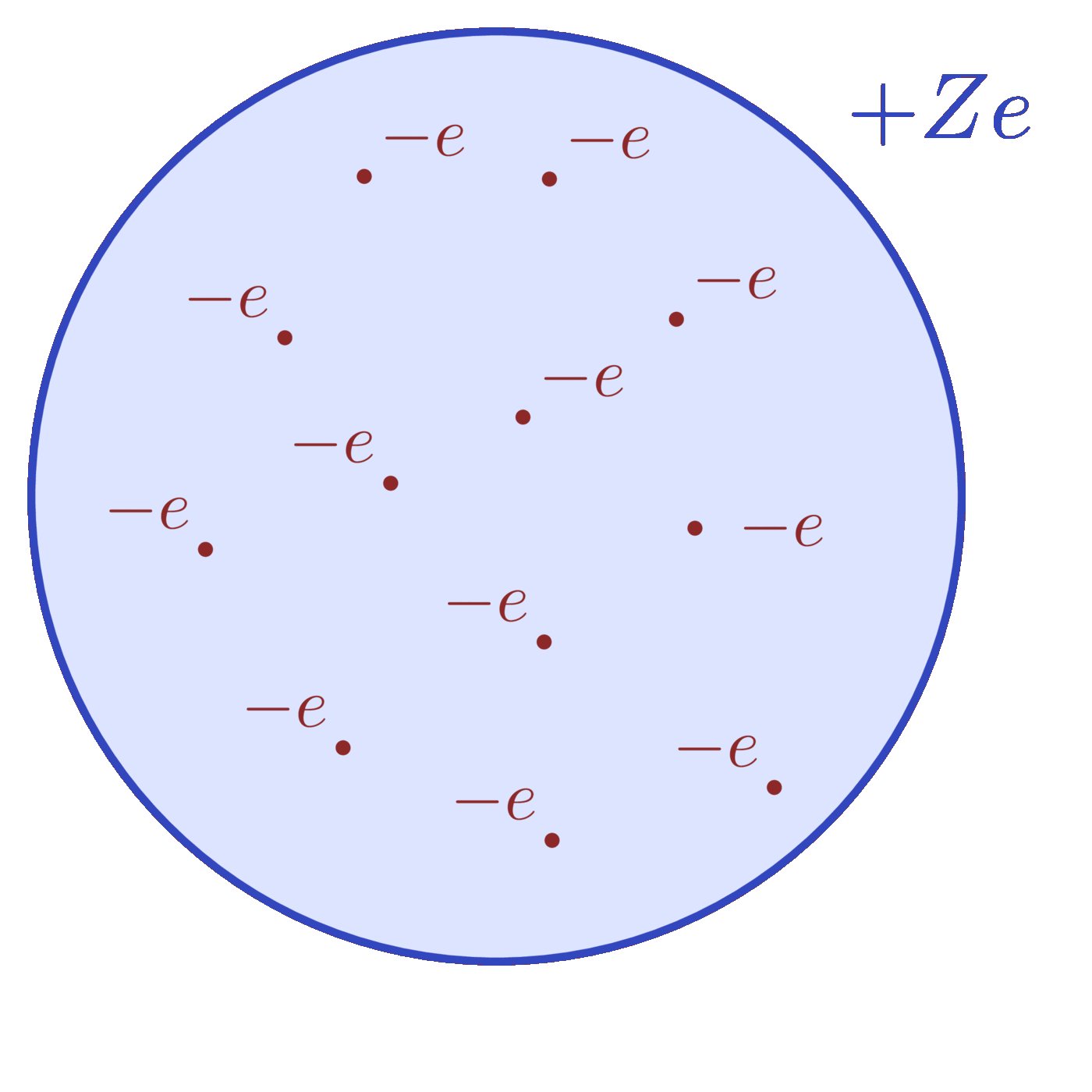
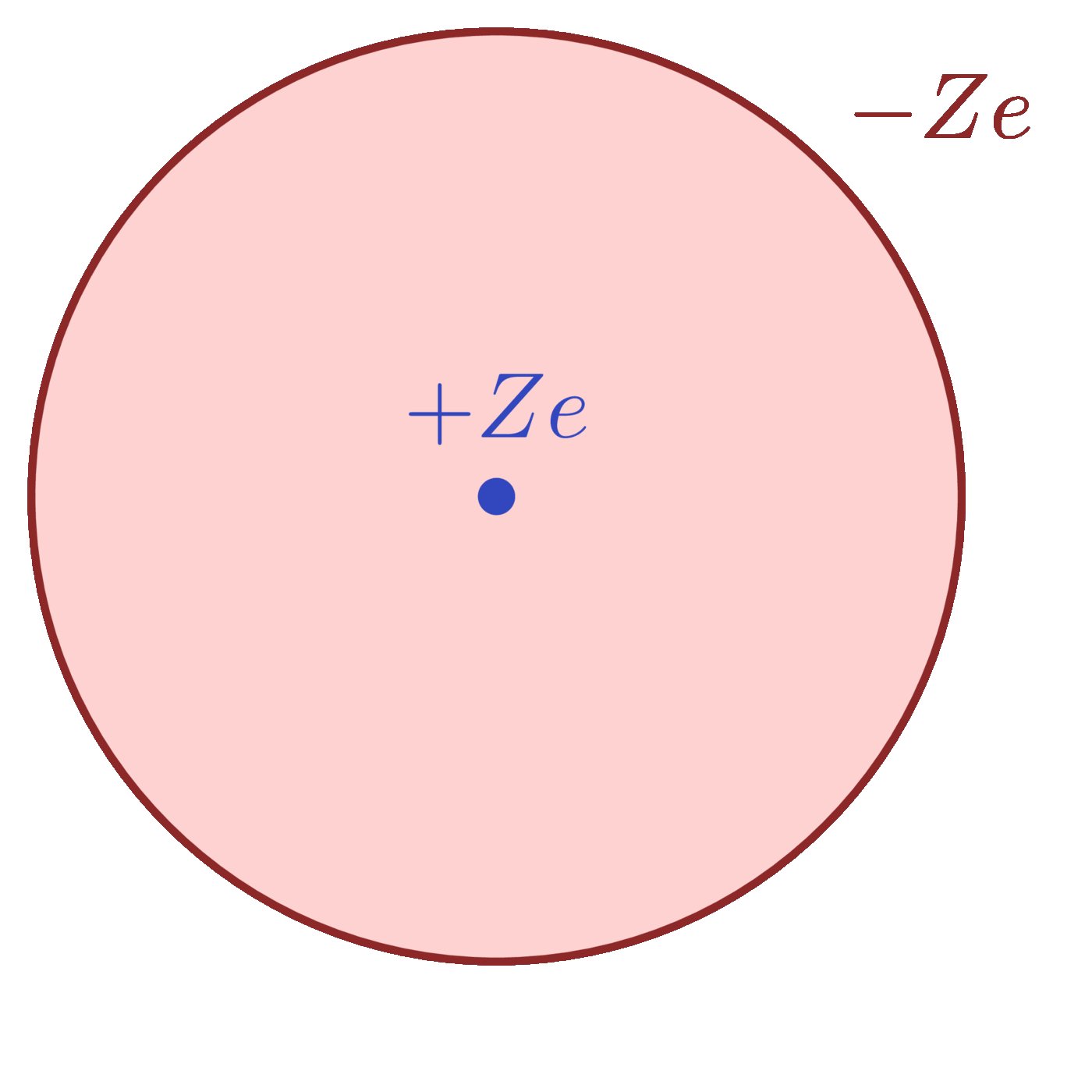
Since it is the electrons that determine how one atom interacts with another, in the end it is the number of protons in the nucleus that determines the chemical properties of an atom. Most matter consists of an agglomeration of molecules, which can be separated relatively easily. Molecules, in turn, are composed of atoms joined by chemical bonds that are more difficult to break. Each individual atom consists of smaller particles—namely, electrons and nuclei. These particles are electrically charged, and the electric forces on the charge are responsible for holding the atom together. Attempts to separate these smaller constituent particles require ever-increasing amounts of energy and result in the creation of new subatomic particles, many of which are charged.
A Short History of the Atomic Structure
React functional and class components have a simple, abstract structure well-suited for implementing atomic components with any UI rendering technology. More complex components comprise groups of molecules and/or atoms like headers, footers, lists, or menus. Groups of UI atoms joined together to form simple composite components. For example, a search form comprises an input box, button, and labels. Sadly, uncontrolled thermonuclear reactions are, however, easier to generate.
Atomic React Component Example
Accordingly, because an atom of iron has 26 protons in its nucleus, its atomic number is 26 and its ranking on the periodic table of chemical elements is 26. The key shell is the outermost one, called the valence shell. If this outermost shell is complete, or filled with the maximum number of electrons for that shell, the atom is stable, with little or no tendency to interact with other atoms. But atoms with incomplete outer shells seek to fill or to empty such shells by gaining or losing electrons or by sharing electrons with other atoms. Atoms that have the same number of electrons in the outer shell have similar chemical properties. For as long as I’ve been talking about atomic design, I’ve had people proffer alternate names for the stages of the methodology.
We realize very quickly how the modification of a component can affect the whole system. Of course, there are programs like Sketch or Figma which allow us to create shared styles and to mutualize the similar components but I’m sure that we are going to see a lot more in the next few years. This is the way we’ll refine the brand identity, develop components and verify that the system works. The first components will help to create the first screens, and the first screens will help to create new components in the system or to change the existing ones. The content we pour into our UIs at the page stage will influence the characteristics and parameters of the underlying design patterns. The header forms a standalone section of an interface, even though it contains several smaller pieces of interface with their own unique properties and functionality.
Combining reusable atoms into molecules allows us to build complex UIs without repeated logic quickly. React is designed around building UIs through small, encapsulated components. React components provide the natural mechanisms for implementing atomic design levels. React allows developers to create highly modular and scalable component libraries for constructing UIs when combined with atomic design methodology. React has quickly become one of the most popular open-source JavaScript frameworks for building user interfaces.
As easy as counting to ten: A new rule for catalysts' design - Phys.org
As easy as counting to ten: A new rule for catalysts' design.
Posted: Tue, 23 Jan 2024 08:00:00 GMT [source]
Our higher-level SearchForm molecule leverages the simpler Input and Button atoms to compose a reusable search component. We can render this molecule anywhere in our app that needs search functionality. Build components to be as reusable as possible between sections of the app. Extract any duplicated component logic into reusable atoms/molecules. React provides the ideal framework for putting atomic design principles into practice. Next, let’s look at effectively implementing atomic design in a React app.
First atom-level structure of packaged viral genome reveals new properties, dynamics - University of Illinois Urbana-Champaign
First atom-level structure of packaged viral genome reveals new properties, dynamics.
Posted: Wed, 06 Mar 2024 08:00:00 GMT [source]
Atoms are the most basic building blocks of our universe (forget about sub-atomic particles 😃). In UI design, these are the most basic elements such as buttons, inputs, labels etc. Through these atoms, we can compose larger elements that resemble molecules. In UI development, we can think of these atoms as our basic UI components.

It is the smallest unit into which matter can be divided without the release of electrically charged particles. It also is the smallest unit of matter that has the characteristic properties of a chemical element. In the fast-paced world of design, where user experiences shape the success of digital products, having a systematic approach is paramount.
The period at the end of a printed sentence has several million atoms in it. Atoms are so small that it is difficult to believe that all matter is made from atoms—but it is. This article opens with a broad overview of the fundamental properties of the atom and its constituent particles and forces. Following this overview is a historical survey of the most influential concepts about the atom that have been formulated through the centuries. Trusted Britannica articles, summarized using artificial intelligence, to provide a quicker and simpler reading experience. If you want to run some workshops around design systems, you can also read “How to prioritize your design system components?
Building on our previous example, we can take the homepage template and pour representative text, images, and media into the template to show real content in action. While some organisms might consist of different types of molecules, other organisms might consist of the same molecule repeated over and over again. For instance, visit a category page of almost any e-commerce website and you’ll see a listing of products displayed in some form of grid. Ethylene, despite being a cornerstone of the modern petrochemical industry, continues to pose challenges during its production. Now, a dual single-atom catalyst design emerges as a remarkable solution for the efficient semi-hydrogenation of acetylene.
Spot opportunities and challenges for increasing the impact of design systems and DesignOps in enterprises. Project management involves making sure every step happens on time. Design collaboration only works well when someone manages the project. Without strong management, members of the team might find themselves waiting for someone to finish a job before they can contribute. The app improves the user experience even more by displaying a small version of the previous photo. Users do not have to navigate away from their cameras to see what image they just took.
Visualizing the content skeleton and the representative final content allows us to create patterns that accurately reflect the content that lives inside them. If a person’s name were to wrap onto five lines within the pattern, we would need to address that broken behavior at a more atomic level. Another important characteristic of templates is that they focus on the page’s underlying content structure rather than the page’s final content.
That’s ok, sometimes you can design and build molecules too. Neutral atoms have the same number of electrons as they have protons, so their overall charge is zero. However, as we shall see later, this will not always be the case. Approximately 50 million atoms of solid matter lined up in a row would measure 1 cm (0.4 inches).

No comments:
Post a Comment